Los componentes te permiten agregar funcionalidades a tu aplicación, por ejemplo, usando un componente de texto para agregar texto o un componente de YouTube para incrustar un video de YouTube.
A continuación se muestra la lista de componentes disponibles en tu panel:
- Componente de encabezado/HEADER
- Componente de imagen/IMAGE
- Componente de texto/TEXT
- Componente deslizante/SLIDER
- Componente transmisión de radio/RADIO STREAMING
- Componente de botón/BUTTON
- Componente de delegados/DELEGATES
- Componente de lealtad/LOYALTY & ATTENDANCE CARD
- componente pedidos comida/FOOD ORDERING
- Componente del foro/FORUM
- Componente de formulario/FORM
- Componente de calificación/RATING
- Componente de lista/ROSTER
- Componente de programación/SCHEDULE
- Componente de archivo/FILE
- Componente de reproductor multimedia/MEDIA
- Componente de voto/VOTE
- Componente de temporizador e historial de entrenamiento/WORKOUT TIMER
- Componente de iFrame/IFRAME WIDGET
- Componente de notificación/NOTIFICATION
- Componente de cuenta regresiva/COUNTDOWN
- Componente emergente/POPUP
- Componente de pagar ahora/PAY NOW
- Componente de galería de imágenes/IMAGE GALLERY
- Componente de organizador de eventos/EVENT ORGANIZER
- Componente de calendario de eventos/EVENT CALENDAR
- Integración facebook/FACEBOOK PAGE
- Integración google maps/GOOGLE MAPS
- Integración instagram feed/INSTAGRAM FEED
- Integración twitter/TWITTER
- Integración wordpress/WORDPRESS
- Integración youtube/YOUTUBE
- Integración livestream/LIVESTREAM
- Integración canva/CANVA
- Integración vimeo video/VIMEO VIDEO
- Integración zoom/ZOOM
- Reservas appointedd/APPOINTEDD
- Reservas Reservas/BOOKING
- Ecommerce shopify/SHOPIFY
- Ecommerce woocommerce/WOOCOMMERCE
- Marketplace tienda de productos y servicios/MARKETPLACE PRODUCTS & SERVICES
Los componentes se pueden agregar a una página usando el símbolo + en la parte superior derecha de una página.
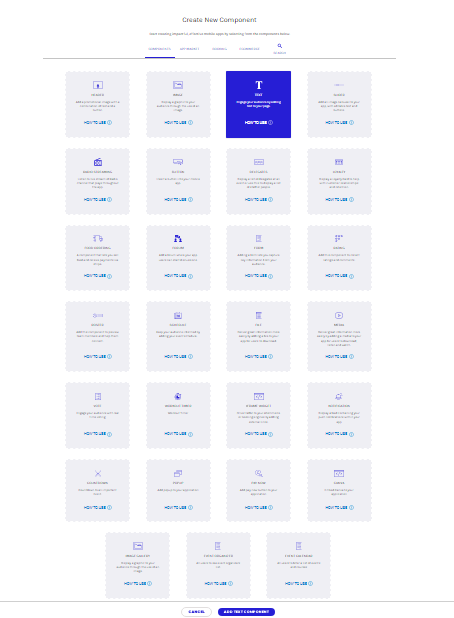
Luego podrás ver todos los componentes y agregar los componentes elegidos a la página.
Los componentes se pueden reordenar en la página arrastrándolos y soltándolos en el orden deseado.
Los componentes se pueden configurar utilizando las pestañas CONTENIDO/CONTENT, DISEÑO/DESIGN y DISEÑO/LAYOUT que aparecen al hacer clic en un Componente.
- CONTENT se utiliza para Texto, Imágenes y Enlaces.
- DESIGN se utiliza para colores y estilos.
- LAYOUT se utiliza para el diseño general del componente.
Nota : algunos componentes tienen las 3 pestañas de CONTENT, DESIGN y LAYOUT, mientras que otros tendrán solo 1 o 2 según su capacidad y características.