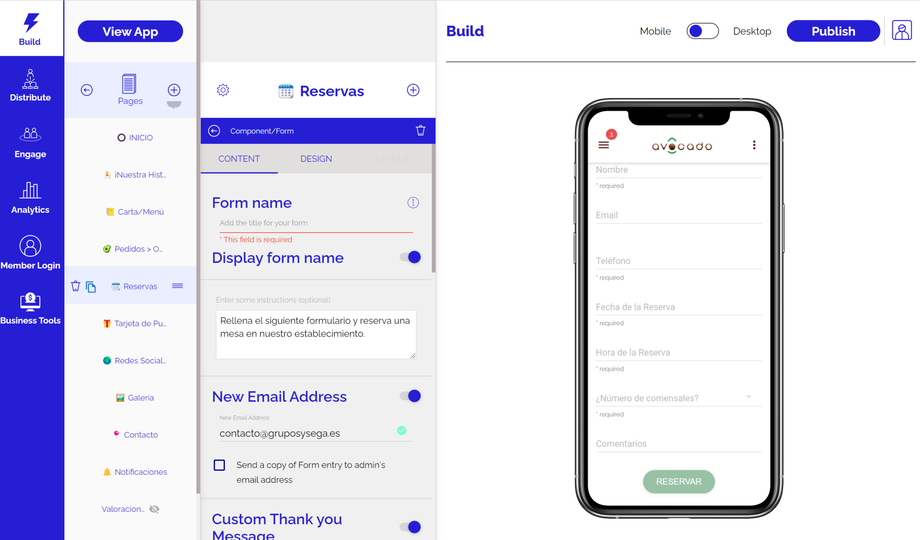
Se puede usar un componente de formulario para capturar datos de los usuarios de tu aplicación. Puedes decidir qué campos deseas mostrar en tu formulario; actualmente permitimos la entrada de texto, una entrada de correo electrónico o una entrada de casilla de verificación. Puedes cambiar el diseño del botón en la pestaña Diseño.
Cada campo puede ser obligatorio o no obligatorio alternando la opción Campo obligatorio.
Todos los datos del formulario capturados se enviarán a la dirección de correo electrónico asociada con tu cuenta.
Los datos capturados también estarán disponibles para ser vistos dentro de la sección Engage del panel de control.
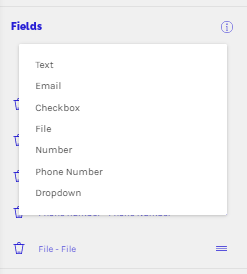
Estos son los campos disponibles en el formulario:
Texto
Correo electrónico
Checkbox
Fichero
Número
Número de teléfono
Menú desplegable (utiliza una coma para separar las opciones)
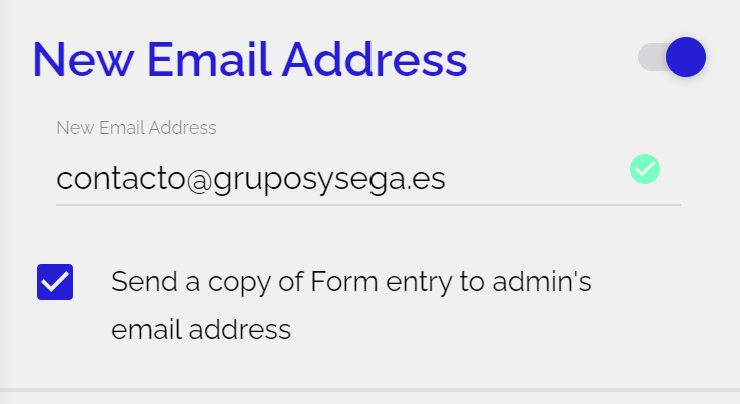
También puedes agregar una dirección de correo electrónico alternativa para redirigir la copia del formulario. Para habilitar la opción de dirección de correo electrónico alternativa, habilita el botón de alternancia e ingresa la sección de tu dirección de correo electrónico. También puedes enviar una copia del formulario a los administradores o a su dirección de correo electrónico registrada.
Los usuarios pueden adjuntar archivos multimedia y documentos al enviar el formulario.
Si necesitas una capacidad más compleja de los formularios, te sugerimos que utilices una herramienta de creación de formularios de terceros, como por ejemplo TypeForm, e intégrala en tu aplicación con el componente iFrame.