El componente HTML personalizado te permite incrustar código HTML/CSS personalizado en tu aplicación.
Puedes agregar múltiples widgets de terceros en tu aplicación usando este componente.
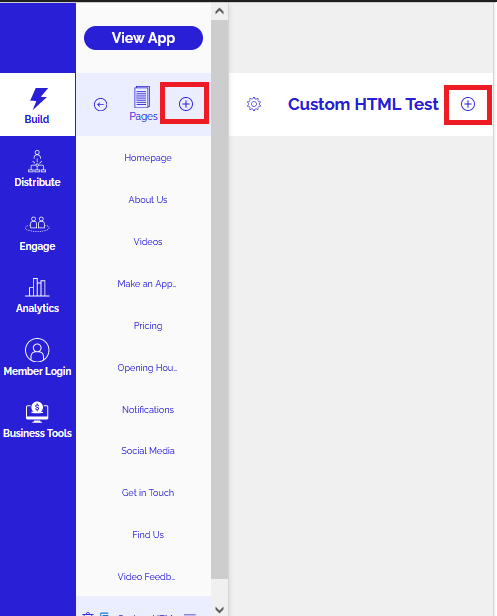
Paso 1: Para agregar el componente HTML personalizado, haz clic en la sección Crear en tu panel y haz clic en la sección Páginas.
Crea una nueva página haciendo clic en el signo + junto a Páginas.
Paso 2: una vez que hayas agregado una nueva página, haz clic en el signo + junto al título de tu página. Esto abrirá el menú de componentes con todos los componentes existentes.
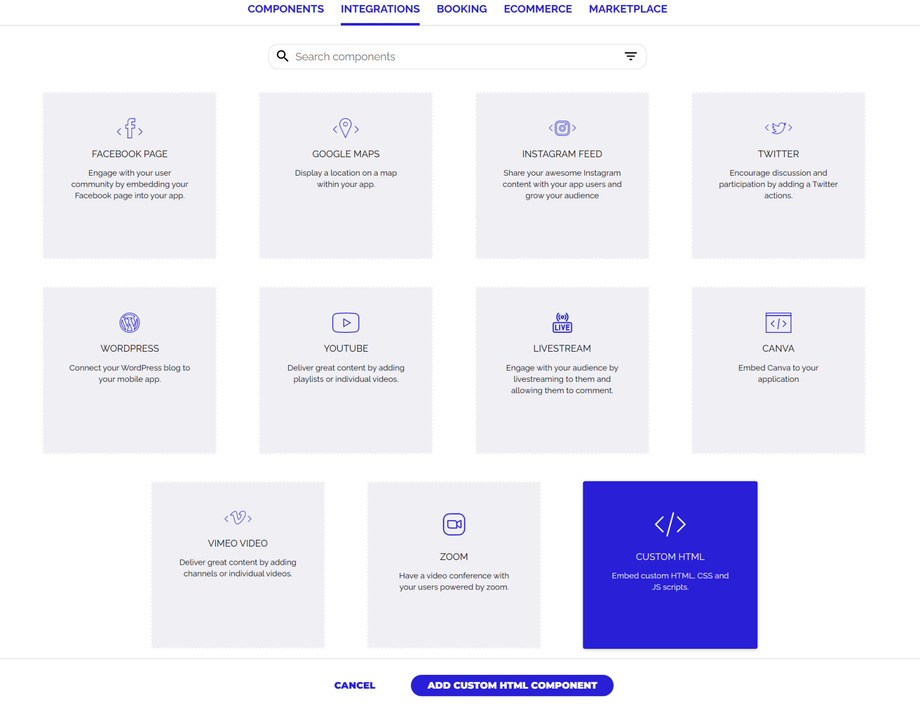
Haz clic en la pestaña Integraciones y selecciona el componente HTML personalizado .Haz clic en el botón Agregar componente HTML personalizado para agregarlo a la página seleccionada.
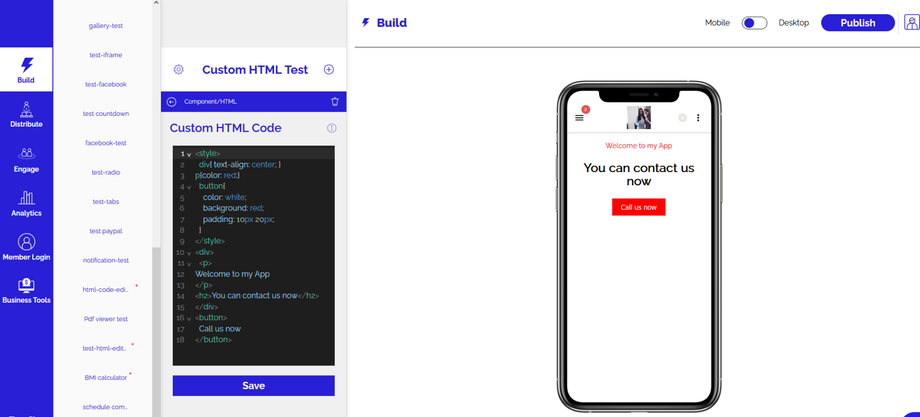
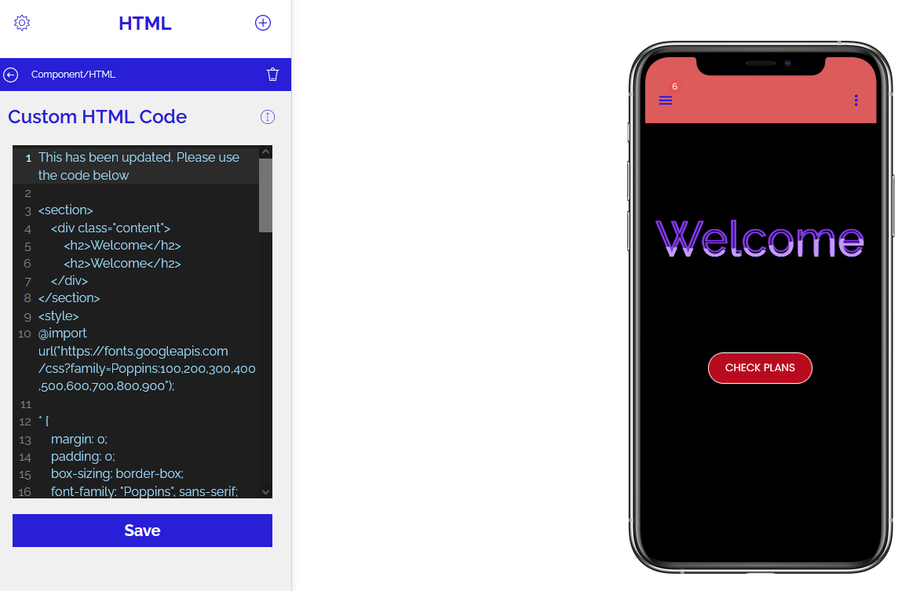
Paso 3: una vez que se agrega el componente HTML personalizado, puedes agregar tu código HTML y se reflejará en la vista previa del previsualizador de tu aplicación. Haz clic en el botón Guardar después de agregar el código para obtener una vista previa en el lado derecho de tu panel.
Publica tu aplicación una vez que hayas realizado los cambios, para que se reflejen correctamente en tu aplicación móvil en vivo.
Estos son algunos ejemplos de códigos HTML que puede probar en tu aplicación:
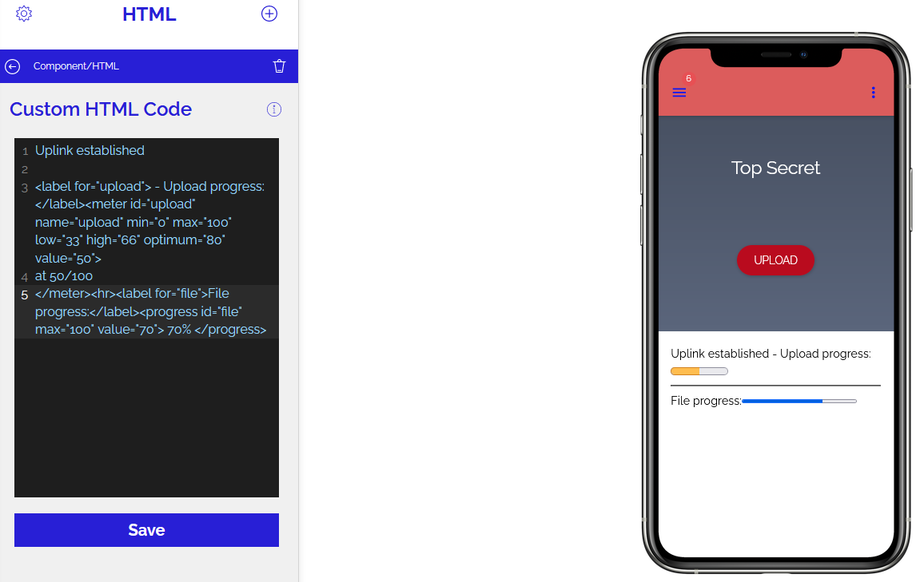
- Barra de progreso
Uplink established
<label for="upload"> - Upload progress:</label><meter value="50" optimum="80" high="66" low="33" max="100" min="0" name="upload" id="upload">
at 50/100
</meter><hr><label for="file">File progress:</label><progress value="70" max="100" id="file"> 70% </progress>
- Texto de bienvenida animado con ondas
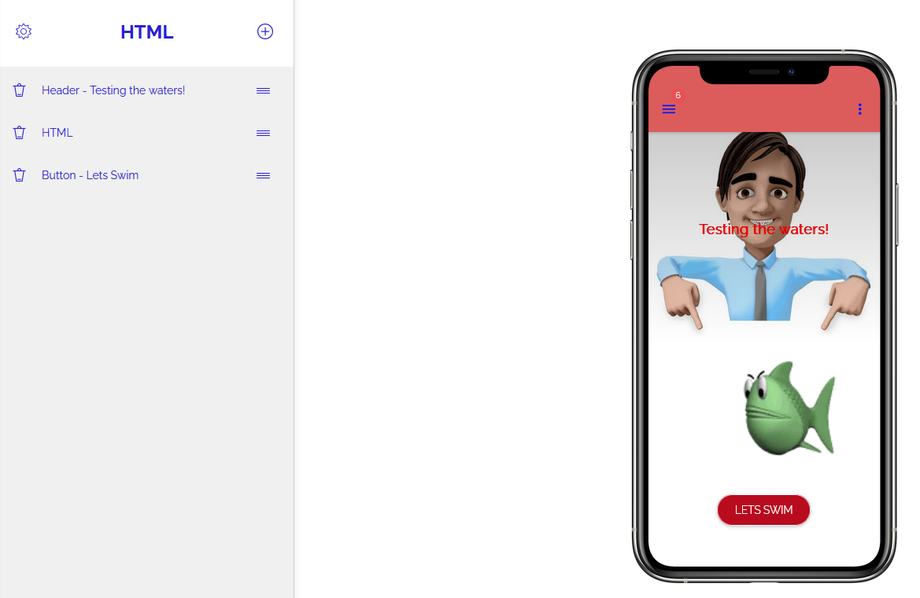
- pez nadador
<marquee direction=""left""><img height=""148"" width=""154"" alt=""Swimming" src="https://www.html.am/images/html-codes/marquees/fish-swimming.gif"></marquee>
- Menú ampliable
<details>
<summary>Languages Used</summary>
<p>This page was written in HTML and CSS. The CSS was compiled from SASS. Regardless, this could all be done in plain HTML and CSS</p>
</details><details>
<summary>How it Works</summary>
<p>Using the sibling and checked selectors, we can determine the styling of sibling elements based on the checked state of the checkbox input element. </p>
</details>
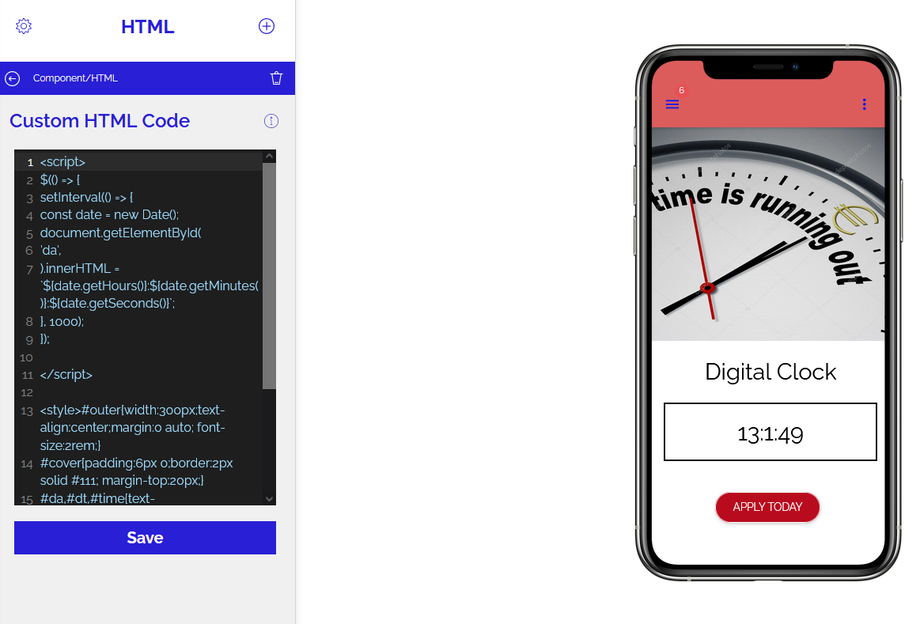
- Reloj digital
<script>
$(() => {
setInterval(() => {
const date = new Date();
document.getElementById(
'da',
).innerHTML = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
}, 1000);
});
</script>
<style>#outer{width:300px;text-align:center;margin:0 auto; font-size:2rem;}
#cover{padding:6px 0;border:2px solid #111; margin-top:20px;}
#da,#dt,#time{text-align:center;padding:3px}</style>
<div id="outer"><div class="ac b">Digital Clock</div><div id="cover"><div id="dt"></div><div id="da"></div><div id="time"></div></div></div>
- Calculadora del Índice de Masa Corporal
<script>
function handleSubmit(){
var ms = document.getElementById("msm").value;
var height = document.getElementById("hm").value;
var weight = document.getElementById("wm").value;
if (
height == null ||
height.length == 0 ||
weight == null ||
weight.length == 0
) {
document.getElementById("bmi").value = "Pl. enter data.";
} else {
document.getElementById("bmi").value = "";
}
if (ms == "metric" && height > 0) {
document.getElementById("bmi").value =
Math.round((weight / ((height * height) / 10000)) * 100) / 100 +
" kg/m2 ";
} else if (ms == "us" && height > 0) {
document.getElementById("bmi").value =
Math.round(((703 * weight) / (height * height)) * 100) / 100 +
" kg/m2 ";
}
}
document.querySelector('.submitBtn').addEventListener("click", handleSubmit);
</script>
<style>#outer{width:90%;max-width:600px;background:#fff;margin:0 auto}
#cover{border:2px solid #111;padding:15px 0}
.main{table-layout:fixed;width:94%;border:0;border-collapse:collapse;margin:0 auto}
.main td{padding:0 8px;vertical-align:middle;border:0}
.main input{width:100%;border:1px solid #ccc;margin:2px 0;padding:0 2%;height:22px;text-align:right}.ac{text-align:center}.b{font-weight:bold}
.main select{width:100%;border:1px solid #ccc;margin:2px 0;background:#fff;height:22px}.w50{width:50%}.main button{width:100%;font-weight:bold;margin:3px 0;
color: white;
background: red;
padding: 10px 20px;
}.w60{width:60%}.w40{width:40%}
</style>
<div id="outer"><div class="ac b">Body Mass Index (BMI) Calculator</div><div id="cover"><form name="fn"><table class="main"><colgroup><col class="w60"><col class="w60"></colgroup><tbody><tr><td>Measuring System</td><td><select id="msm"><option value="metric">Metric (Kgs, Cms)</option><option value="us">US (lbs, inches)</option></select></td></tr><tr><td>Height<span id="thm"> (Cms)</span></td><td><input id="hm"></td></tr><tr><td>Weight <span id="twm"> (Kgs)</span></td><td><input id="wm"></td></tr><tr><td><button type="reset">Reset</button></td><td><button type="button" class="submitBtn">Submit</button></td></tr><tr><td>Body Mass Index (BMI)</td><td><input id="bmi" class="op"></td></tr><tr><td>Normal BMI range</td><td><input class="op" id="nbmi" value="18.5-25 kg/m2"></td></tr><tr><td colspan="2" class="ac"><br>The calculations are based on WHO recommendations.</td></tr></tbody></table></form></div></div>