El componente de encabezado se puede colocar en la parte superior de cada una de tus páginas dentro de tu aplicación para mostrar claramente a tus usuarios en qué página se encuentran actualmente.
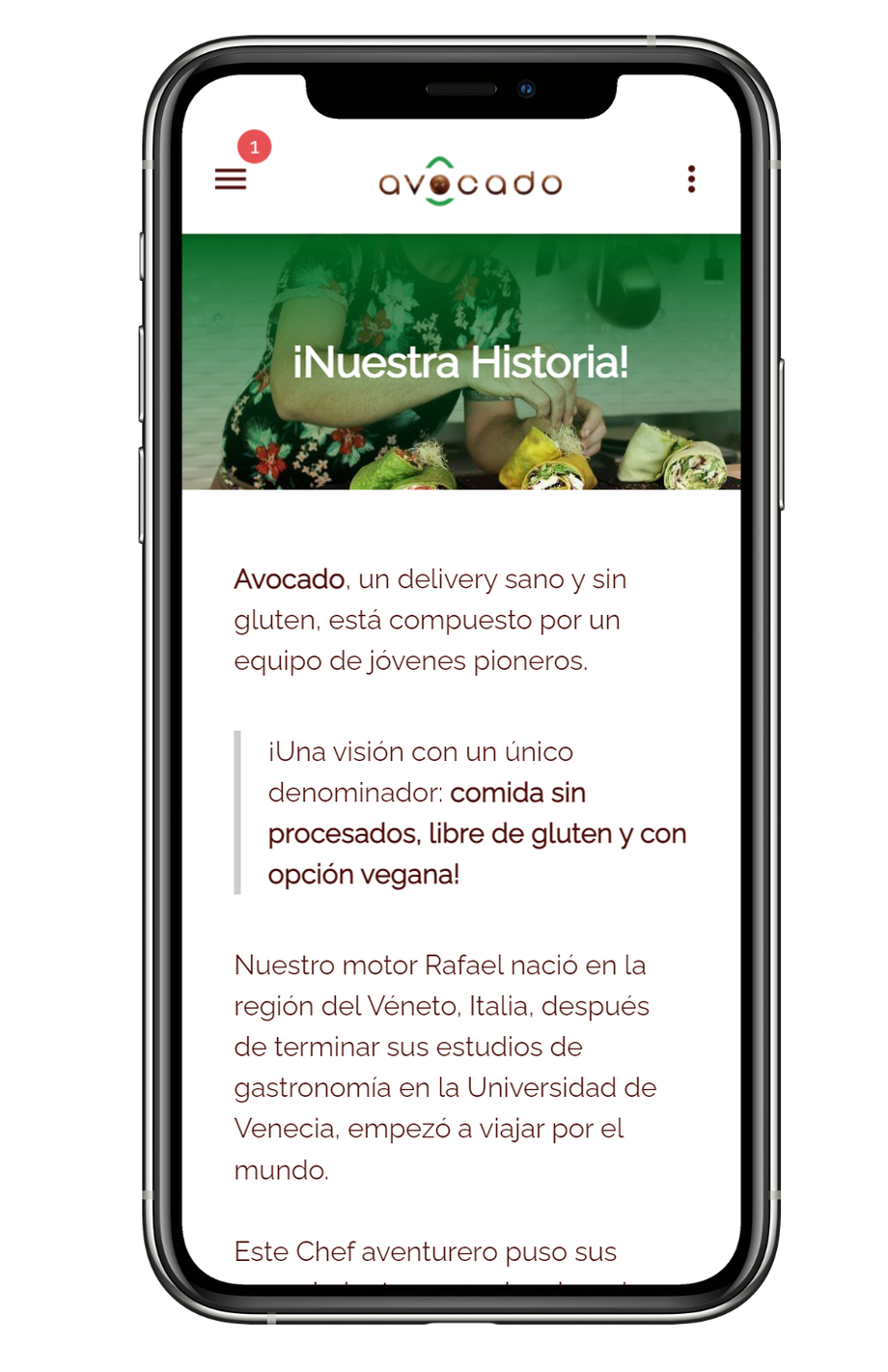
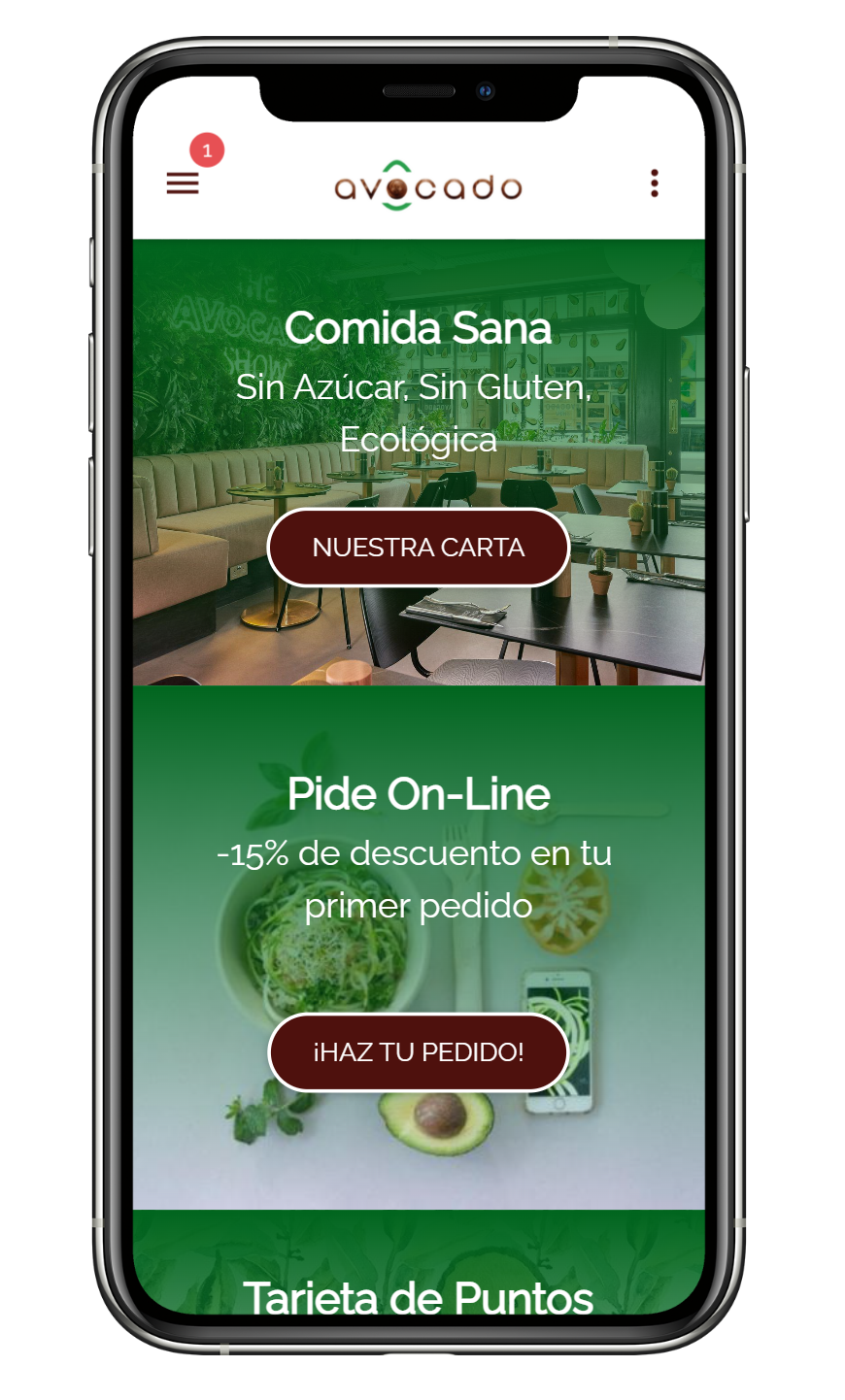
También se puede usar para crear secciones de bloques que se pueden usar como enlaces a otras páginas de tu aplicación. Los componentes del encabezado pueden ser bloques de colores o se pueden cargar imágenes como se ve a continuación.
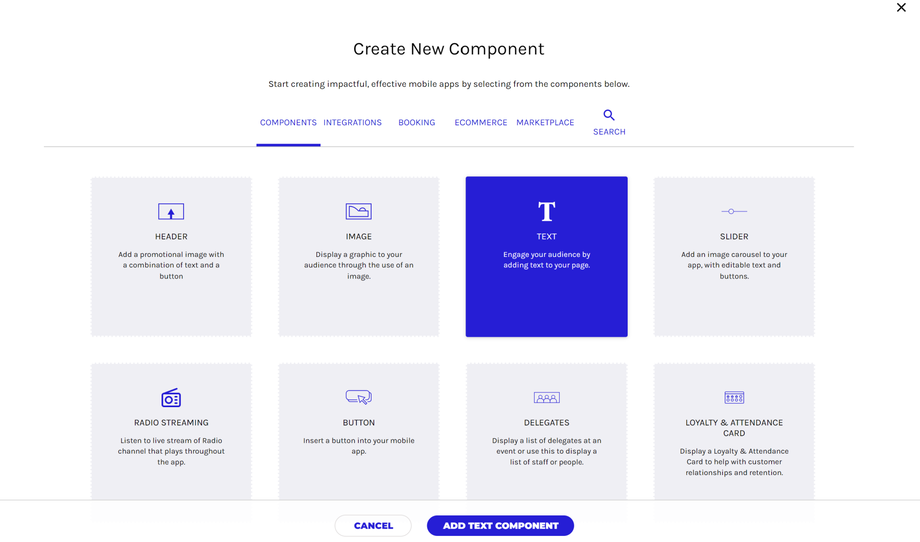
Para utilizar el componente de encabezado, selecciona el componente de encabezado en la sección Agregar componente del editor.
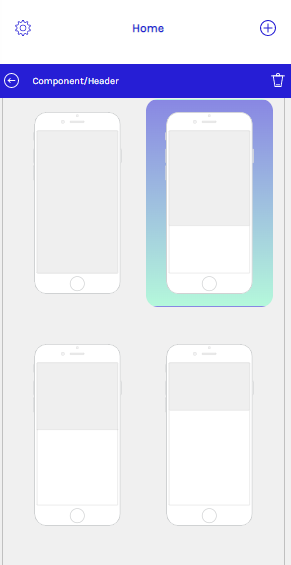
A continuación, selecciona la pestaña DISEÑO y elije el más pequeño de los 4 diseños. Esto dejará espacio para que se agreguen componentes debajo del encabezado.
En la pestaña Diseño, puedes elegir Anular diseño/Override Design para que tu componente de encabezado se pueda destacar de manera independiente al diseño general de tu aplicación. Debajo puedes observar como el COLOR DEL TEXTO del botón se estableció en blanco y el COLOR DE FONDO en negro usando el selector de color.
Ahora es posible que desees eliminar el botón y el subtítulo. Puedes hacerlo dentro de la pestaña CONTENIDO eliminando el subtítulo y alternando el botón de configuración del enlace de navegación. Esto te dejará con un encabezado en la parte superior de tu página que muestra claramente en qué página te encuentras.